まゆ
まゆaタグの下線を消すにはどうすればいい?
今回は、CSSを使用してaタグの下線を消す方法、下線の色を変更する方法についても解説していきます。
それでは早速見ていきましょう!
aタグとは
aタグ(アンカータグ)は、HTMLにおいてリンクを作成するために使用される要素です。
以下のように使用することができます。
<a href="リンク先のURL">リンクテキスト</a>また、aタグはデフォルトで、下線が表示されます。
See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
このように青い線が表示されてしまいますよね。
aタグの下線を消す方法
先ほどの下線を消すためには、CSSを設定する必要があります。
以下に、aタグの下線を消すための方法を示します。
・text-decorationプロパティを使用する方法
text-decorationプロパティを使用する
text-decorationプロパティを使用する方法を解説していきます。
aタグに対してtext-decorationプロパティを設定し、値を”none”にすることで、下線を非表示にすることができます。
a {
text-decoration: none;
}See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
簡単に消すことができましたね!
おすすめ参考書ランキング
aタグの下線が表示される原因



なんでaタグは下線が表示されるの?
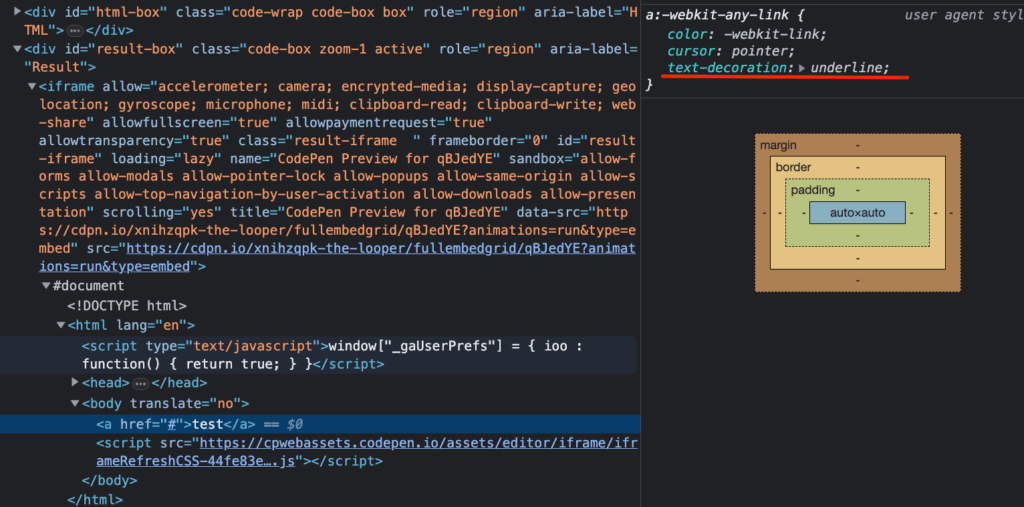
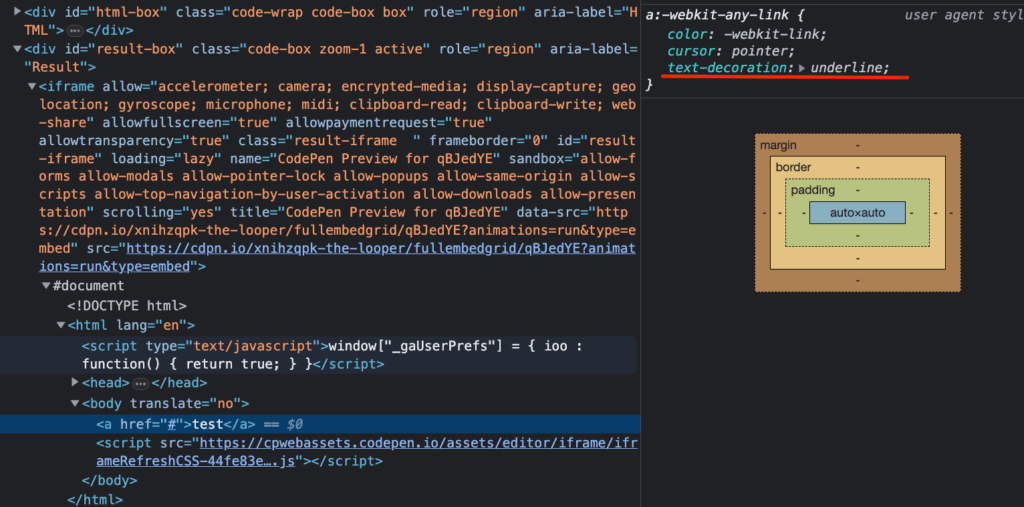
なぜaタグに下線が表示されてしまうのか気になったので、調べてみました。


要素検証でaタグのCSSを確認してみたところ、text-decoration: underline;という設定が下線を表示させているみたいでした。



デフォルトで下線が入っていたのはこの設定が原因だったんだね。
まとめ
いかがだったでしょうか?
今回はaタグの下線を消す方法について解説しました。
a {
text-decoration: none;
}このCSSを設定することで下線を消すことができましたね。
それでは最後までお読み頂きありがとうございました。



コツコツ頑張っていきましょう!