まゆ
まゆul・liの点が消えなくて困っています💦
今回は、HTMLのul・liタグで表示される点(・)を消す方法について解説していきたいと思います。
ul・liタグとは
ulタグとは
ulタグは、unordered list(順序のないリスト)の略称であり、箇条書きのリストを表示する際に使用するタグです。
リストの各項目は<li>で記述し、type属性により、黒丸、白丸、黒い四角を指定することが可能です。
liタグとは
liタグは、list item(リストの項目)の略称であり、リストの項目を表示するために使用するタグです。
<ul>~</ul> または<ol>~</ol>の間で使用します。
※olタグとは、順序のある番号付きのリストを表示する際に使用するタグです。
<ul>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
</ul>

このようなタグで囲むことでリストを作成することができます。
ul・liタグで表示される点(・)を消す方法
ul・liタグにはデフォルトで黒点が表示されてしまいます。
liタグで表示される点を削除する方法はとても簡単で、liタグに”list-style:none”を設定しulタグに”padding-left:0″を設定するだけです。
ul{
padding-left:0;
}
li{
list-style:none;
}See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
はい!これで点を削除することができました。
簡単ですよね!



各コードの意味も説明していくよ
list-style:noneとは
list-style:noneは、要素のリストスタイルを無効にするために使用されます。
簡単に言えば、黒点を消す設定ですね。
ul要素に設定しても黒点を消すことが出来ますが、1つ注意してほしいことがあります。
li要素にtype属性を設定している場合、ul要素に”list-style:none”を設定しても点は消えません。
<ul>
<li type="disc">サンプルテキスト</li>
<li type="disc">サンプルテキスト</li>
</ul>ul{
list-style: none;
}See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
“list-style: none;”を設定したのに点が消えない人はli要素のtype属性が設定されていないか確認してみてください。
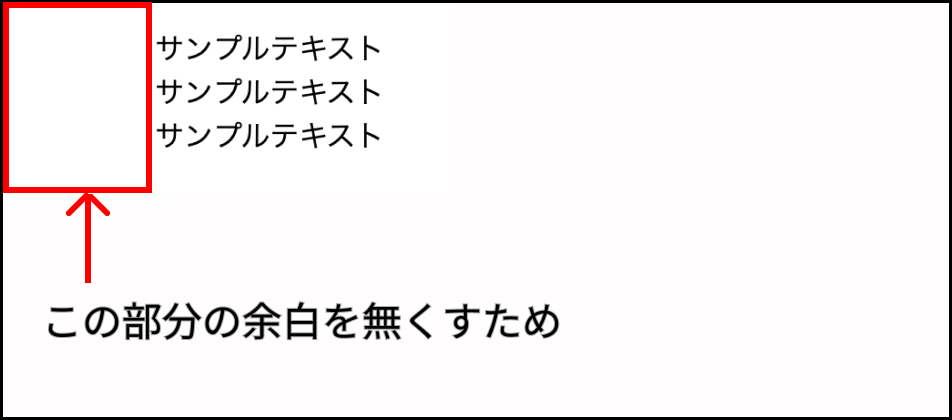
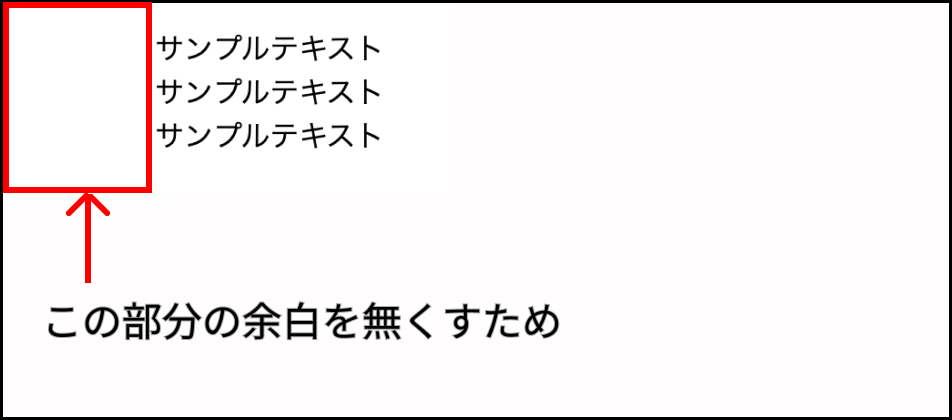
padding-left:0;
デフォルトの設定が点を表示させるため、あらかじめ余白が設定されています。
padding-left:0を設定する理由は、その余白を無くすためです。


liの点が表示される原因
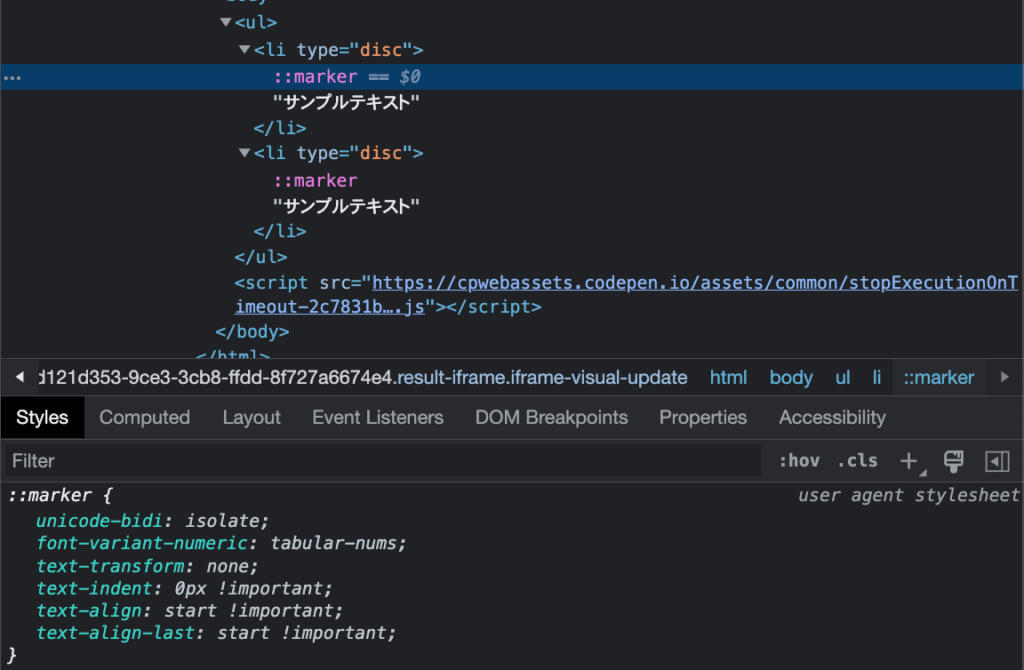
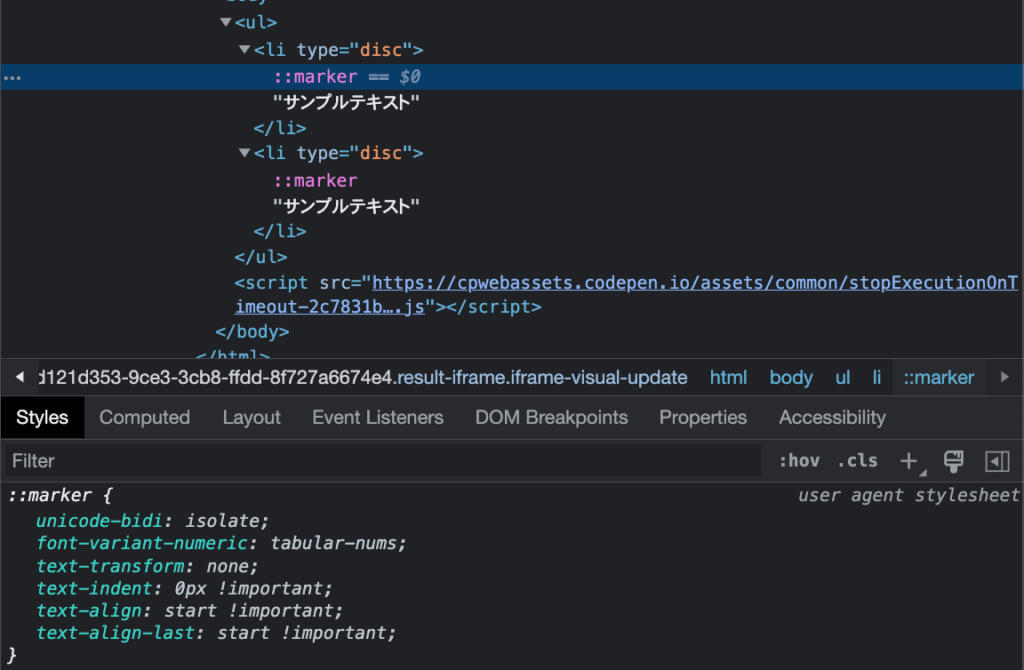
点はデフォルトで表示がされると説明しましたが、どうやって点を表示させているのでしょうか?
Chromeの検証でliタグ付近を調べてみると、::markerの疑似要素で点を表示していることが確認できます。





こうやってliの点は表示されていたんだね!
まとめ
今回は、ul・liタグで表示される点(・)を消す方法について解説しました。
CSSはいろんな設定方法があって、少しややこしいかもしれませんが毎日コードに触れていれば慣れてくるものです!
この記事が皆さんの役に立てると幸いです。



継続的にコツコツ頑張っていきましょう!
それでは最後までお読み頂きありがとうございました!