みなさんこんにちは!
今日は以下の質問に答えていきたいと思います。
 まゆ
まゆフレックスボックスの使い方が理解できません。
CSSの勉強を始めたばかりの方にとって、「Flexbox」は最初の難関ではないでしょうか??
僕自身も理解するのに少し時間がかかってしまいました。
ということで今回は、Flexboxについて解説していきます!
Flexboxとは?
Flexboxは、CSS3で追加された新機能です。
正式名称は「Flexible Box Layout Module」と言います。
Flexboxを使ってなにができるのか細かくみていきましょう。
要素を横並びにできる
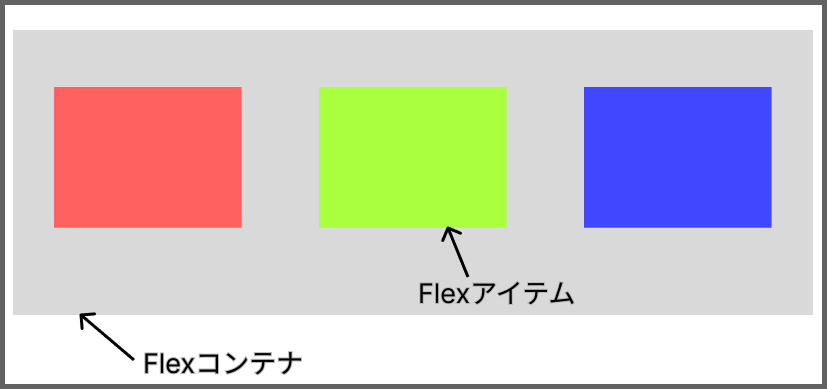
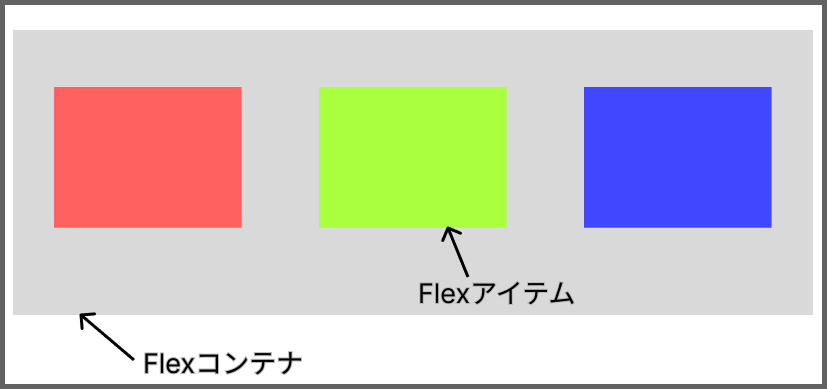
Flexboxを使用すると簡単に横並びのレイアウトを作ることができます。


この手法を使う時、親要素をFlexコンテナ、子要素をFlexアイテムと言います。
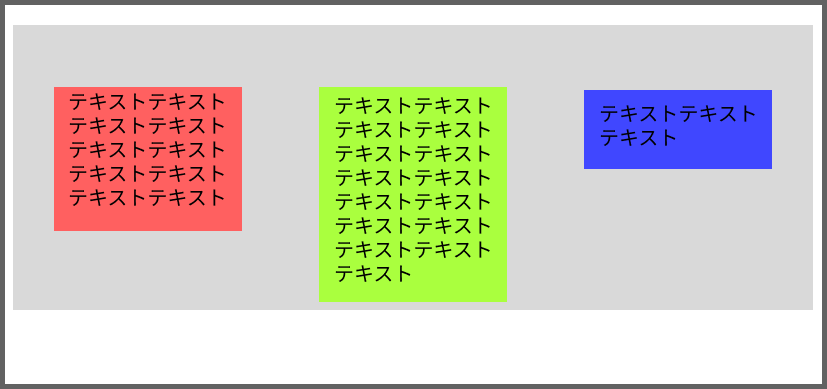
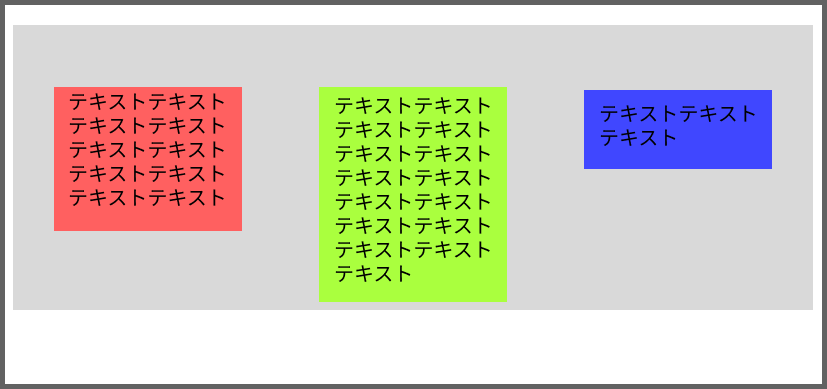
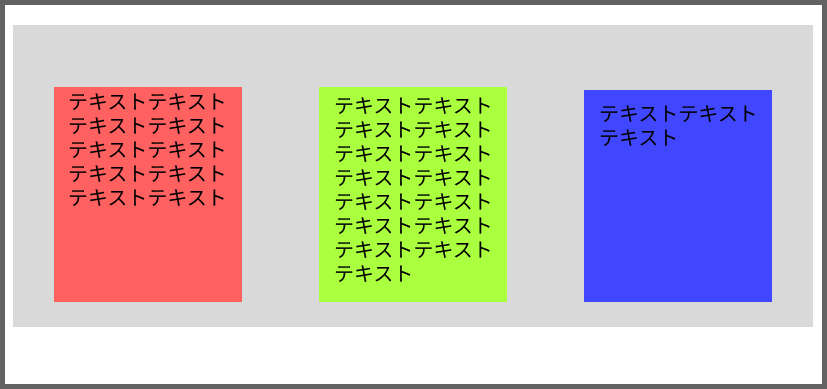
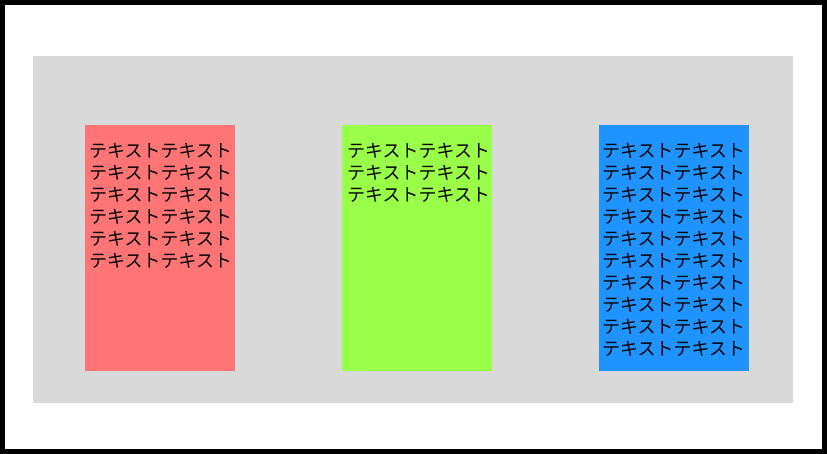
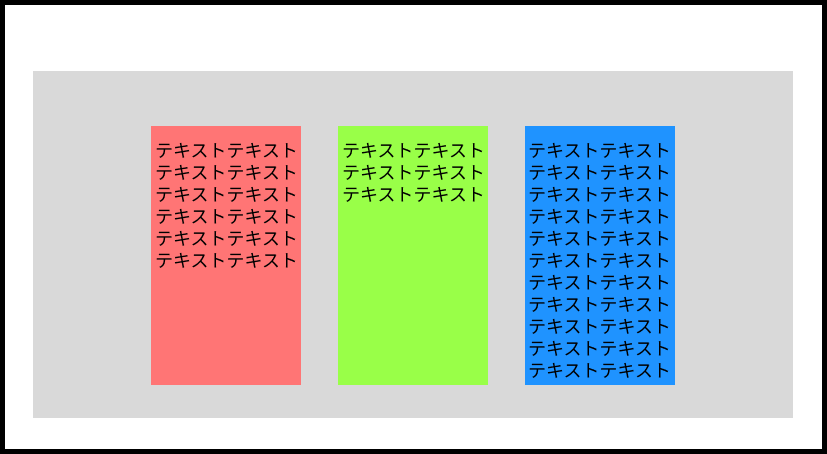
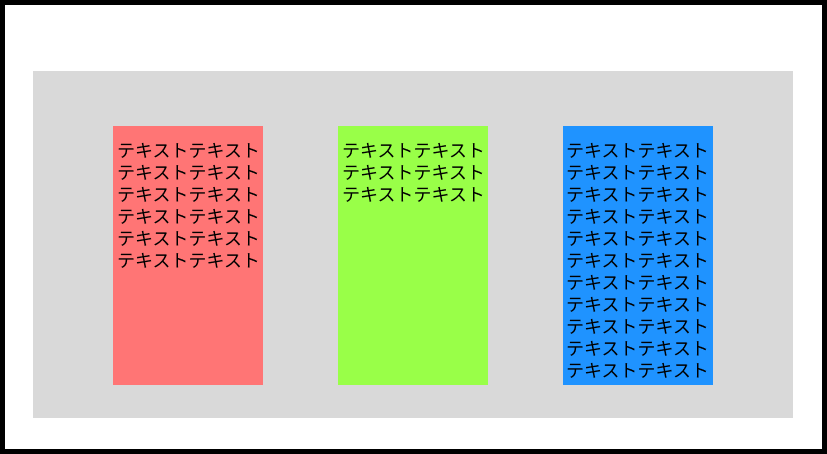
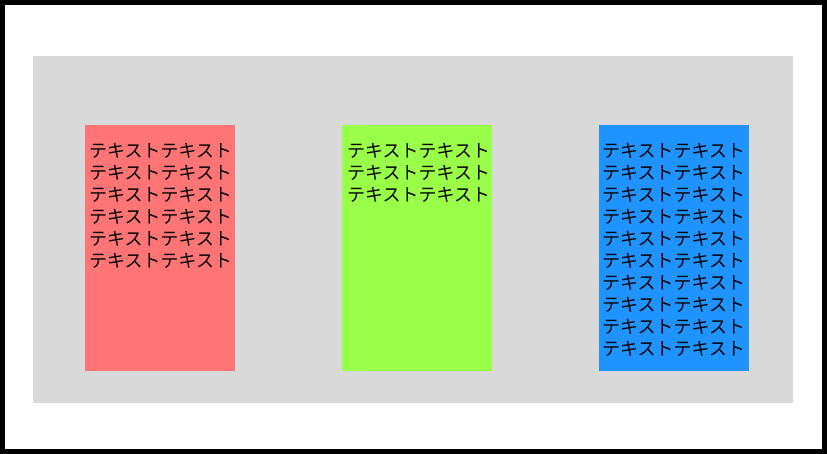
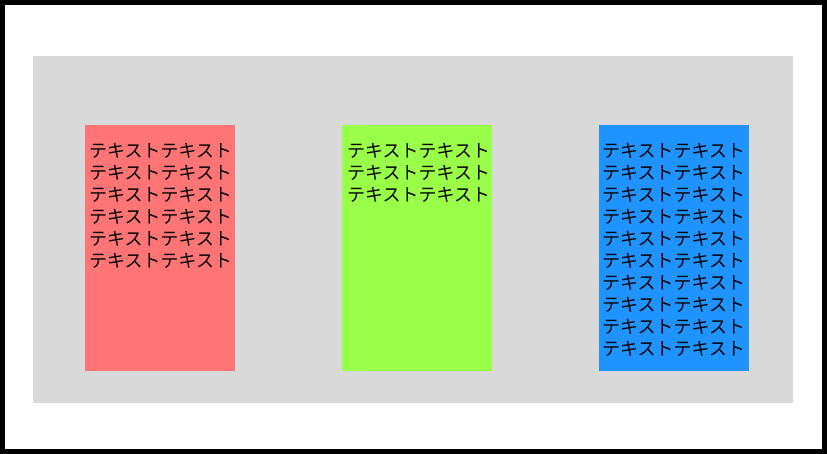
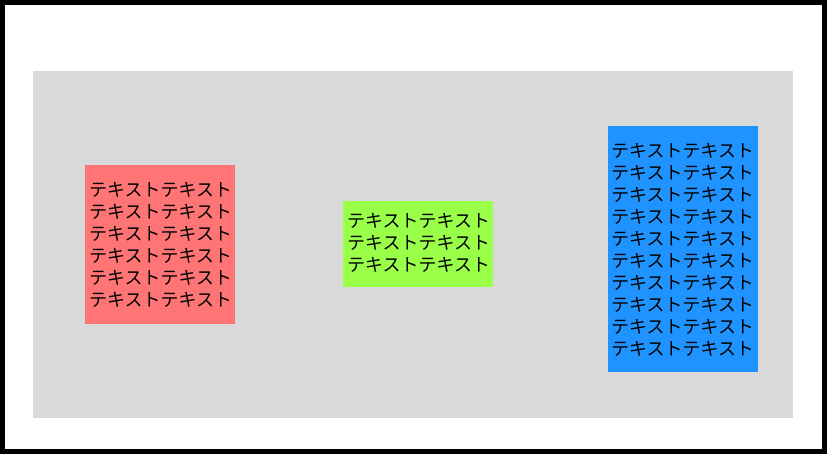
高さを自動的に調整してくれる
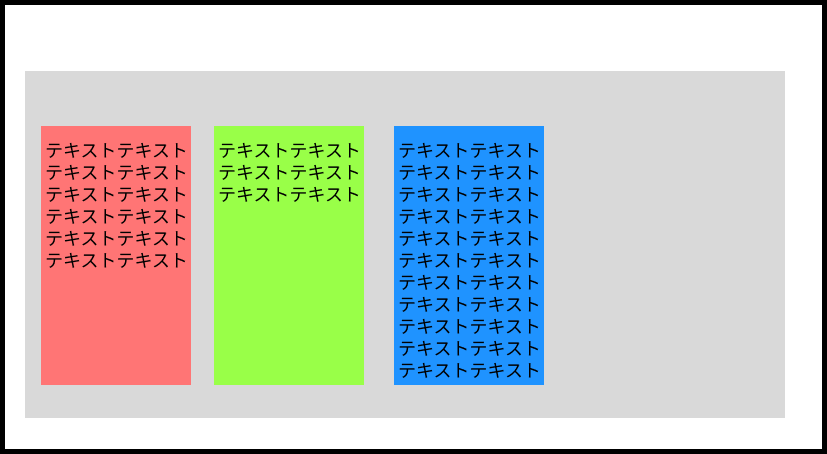
この機能はすごく便利で、指定した時に高さを自動的に揃えてれます。


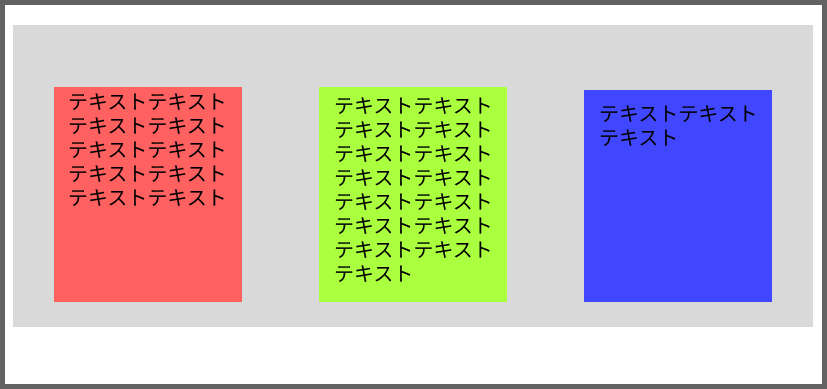
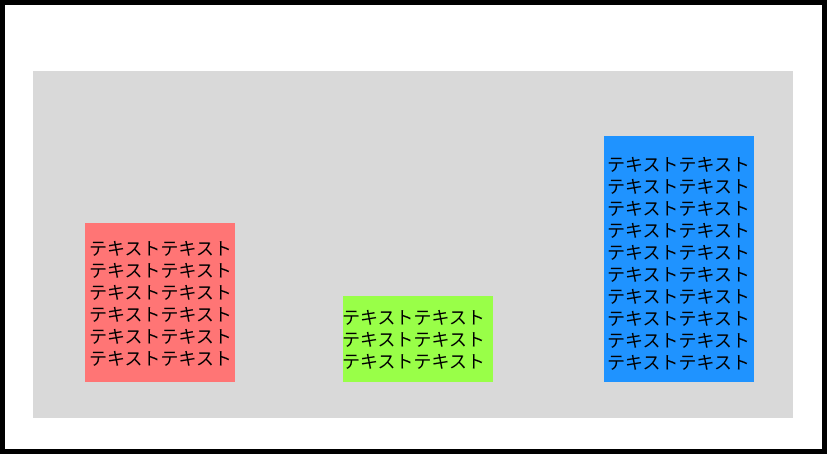
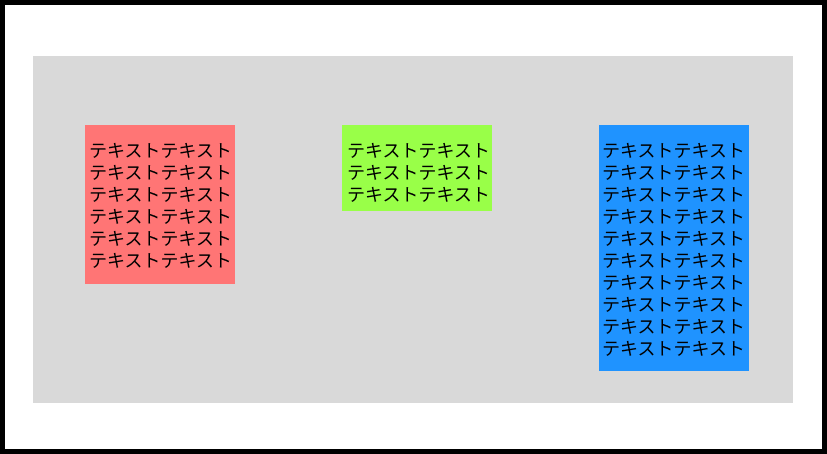
floatやインラインブロックだとテキストに要素の高さを合わせてくれないので、このようにガタガタになってしまいます。





テキストが増えたとしても自動的に調整してくれるよ!
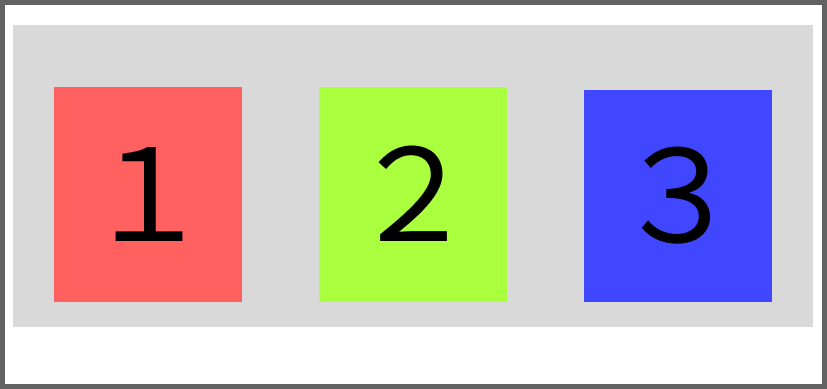
並び順を指定できる
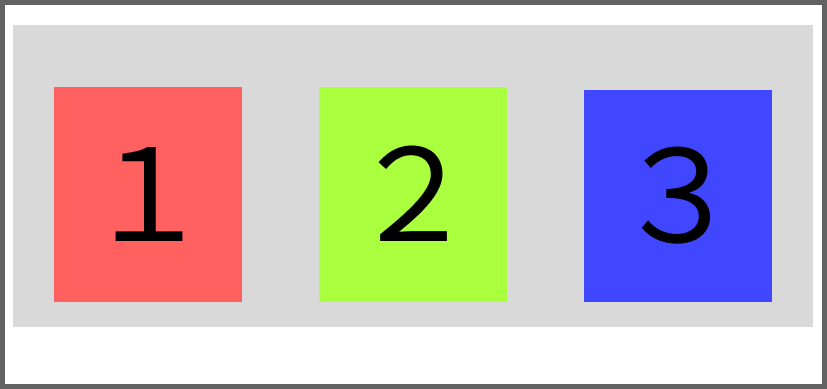
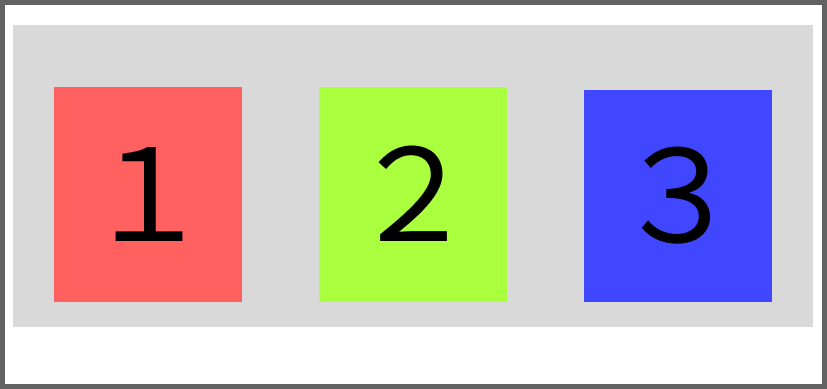
普通横並びのレイアウトを作ると、ソースコードに書かれている順番で表示されますよね。


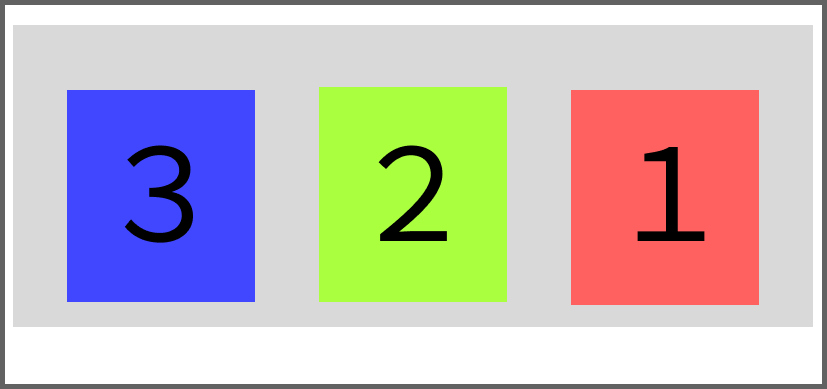
Flexboxを使用すると、要素の並び順を変えることができます。


要素を並び替えたい場面があった時、すぐに対応することができますね!
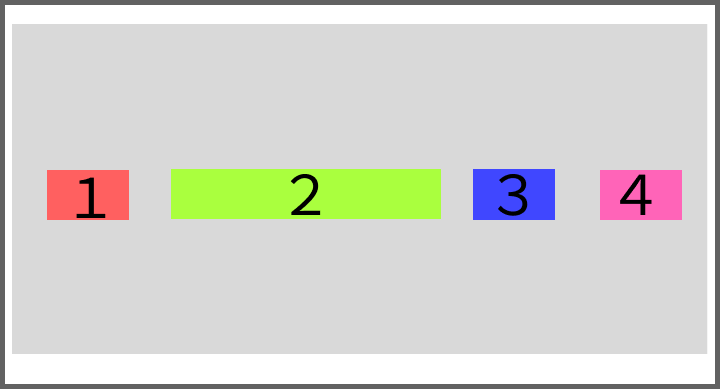
余白の指定が簡単
要素を横並びにした時、要素同士の間隔に悩まされたことはありませんか?


Flexboxを使用すると、要素同士の間隔を調整することができます。


このように間隔を均一にすることもできるので、すごく便利です!
Flexboxの対応ブラウザ


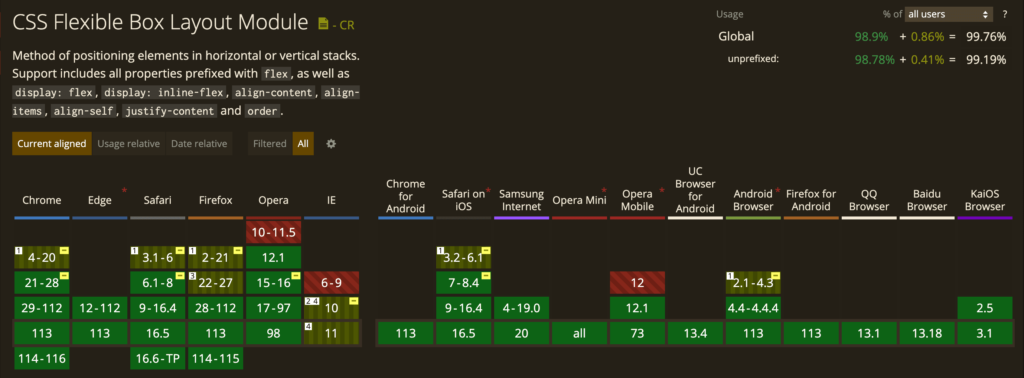
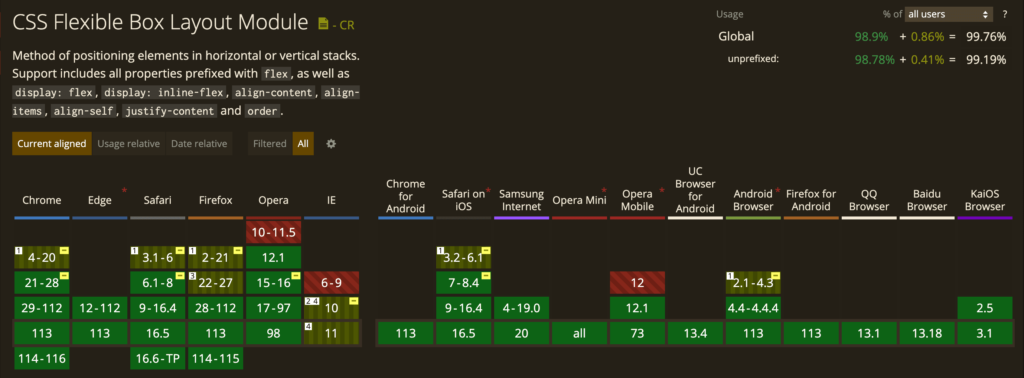
Flexboxのブラウザ対応状況は、一部のブラウザ(IEなど)で古いバージョンだとFlexboxが動作しないという問題はあるものの、いずれも現在はほとんど使われていないため、ほとんどのブラウザで問題なく動作します。
Flexboxの使い方:親要素に指定する詳細設定
では、Flexboxの使い方を解説していきましょう。
今回は、以下のサンプルで使い方を説明していきます。
See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
display: flex;で横並びにする方法
まず横並びにする方法を解説します。
親要素にdisplay:flexを指定します。
.flex_test-box {
display: flex;
}See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
親要素にdispay: flex;を設定するだけで、横並びになりましたね!



これだけで横並びになるなんて、すごい便利ですね!
align-itemsで縦の揃えを変更する方法
align-itemsは、フレックスボックス(Flexbox)のプロパティの1つで、縦の位置を調整することができます。
今回は、上揃えで配置してみましょう。
親要素にalign-items: flex-start;を指定します。
.flex_test-box {
align-items: flex-start;
}See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
その他の配置方法
| 値 | 説明 | イメージ |
|---|---|---|
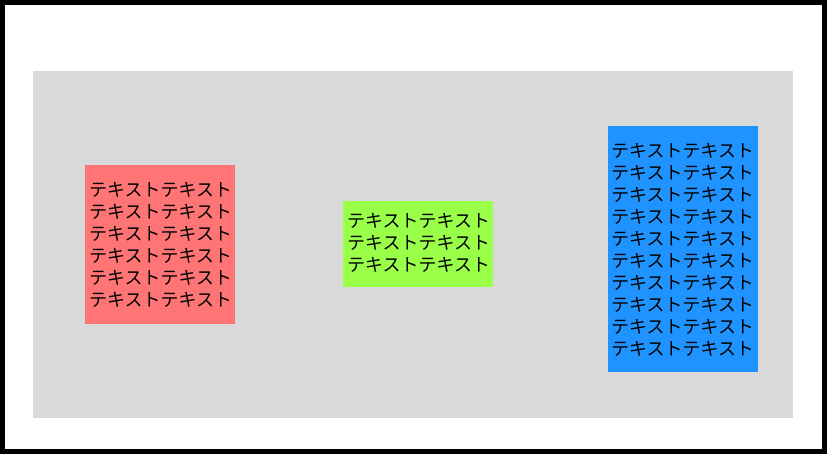
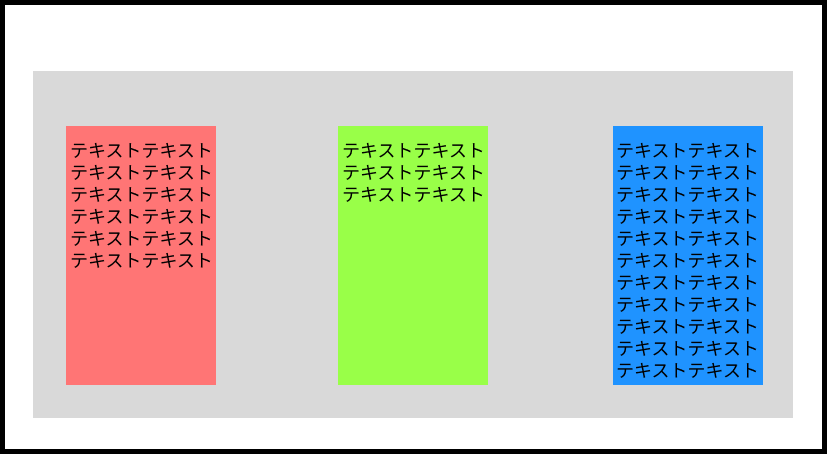
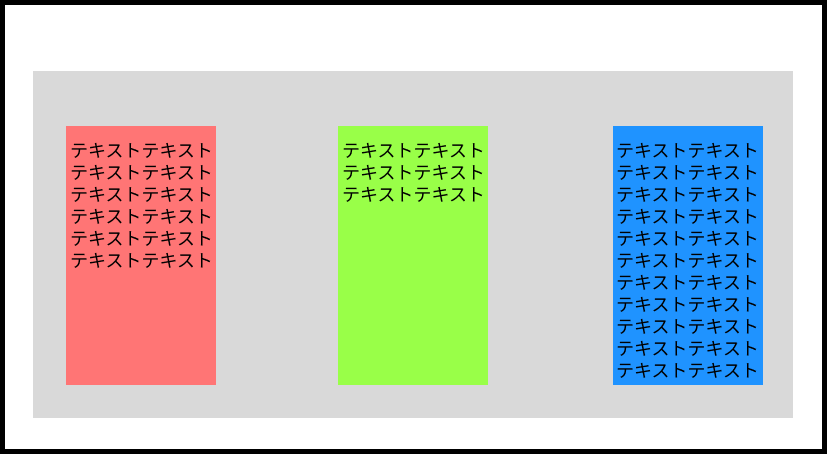
| stretch | 一番大きい高さに合わせて、 要素を広げて配置します。 |   |
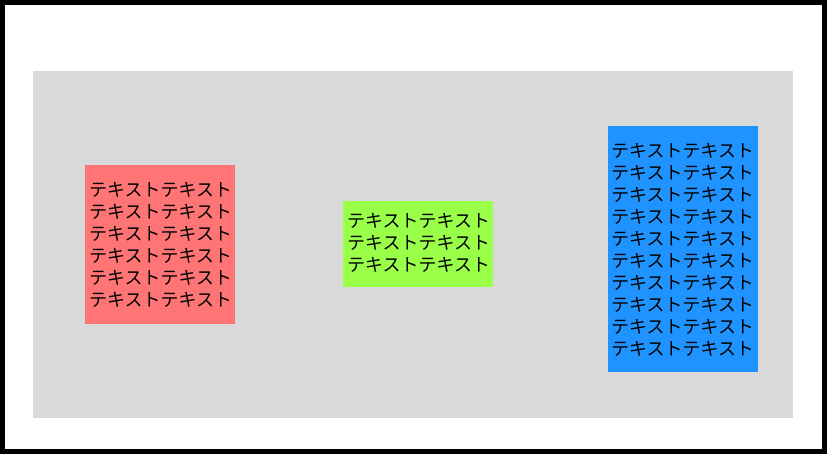
| flex-start | 上揃えで配置します。 |   |
| flex-end | 下揃えで配置します。 |   |
| center | 中央揃えで配置します。 |   |
justify-contentで横の揃えを変更する方法
justify-contentプロパティは右揃えや中央揃え、均等に配置など、横方向の位置を調整することができます。
今回は、中央揃えで配置してみましょう。
親要素にjustify-content:center;を設定します。
.flex_test-box {
justify-content:center;
}See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
その他の配置方法
| 値 | 説明 | イメージ |
|---|---|---|
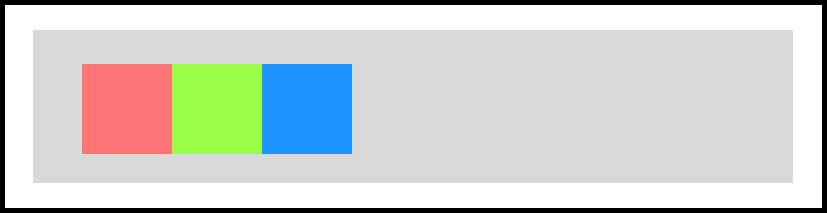
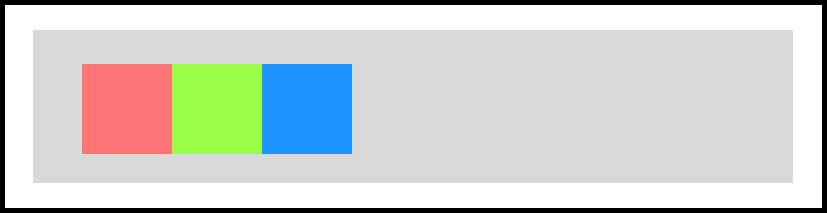
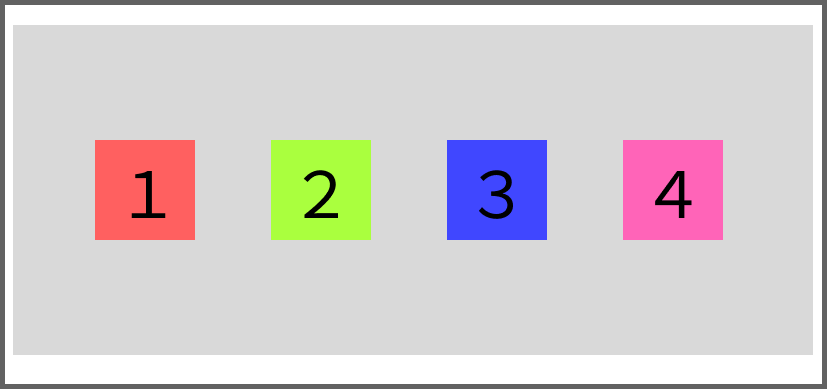
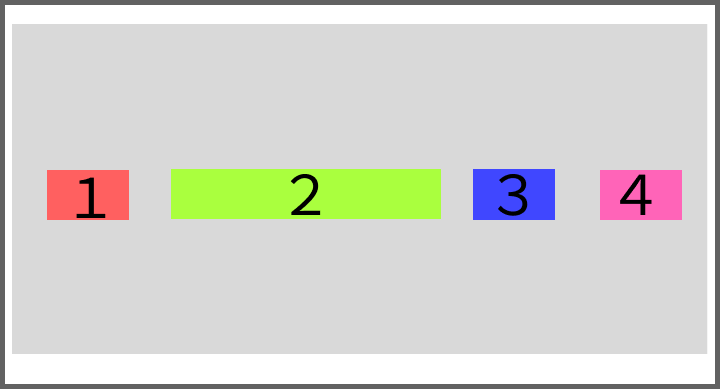
| flex-start | 左揃えで配置します。 |   |
| flex-end | 右揃えで配置します。 |   |
| center | 中央揃えで配置します。 |   |
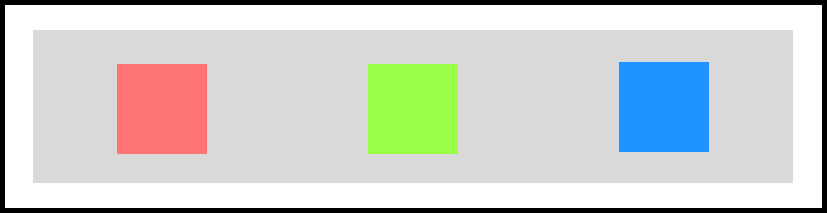
| space-between | 最初の要素と最後の要素を 左右の一番端に配置し、 それ以外の要素は バランスよく配置します。 |   |
| space-around | 全ての要素を均等に配置します。 |   |
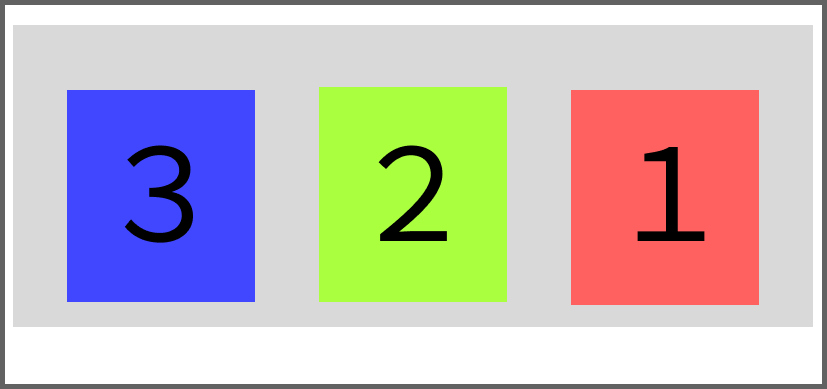
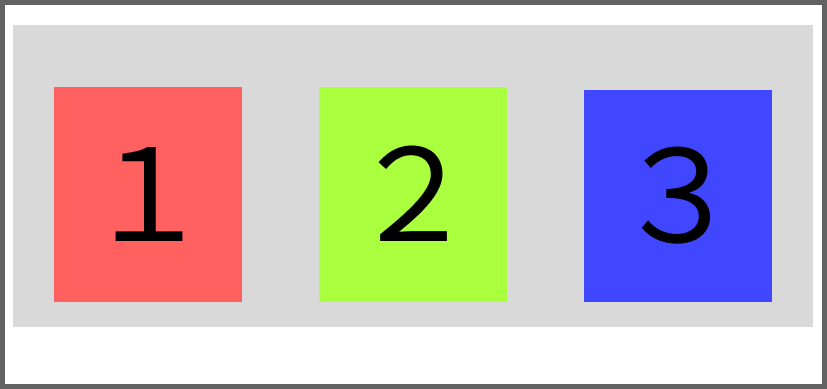
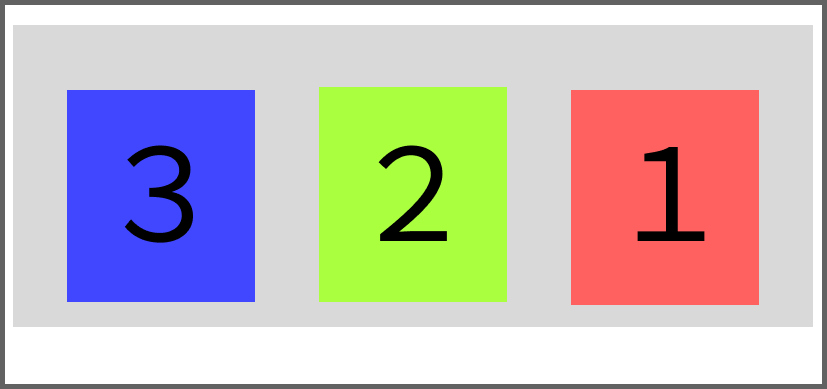
flex-directionで並びの方向を変更する方法
上から並べるか、左から順番に並べていくかなど、配置時に並ぶ方向を指定することができます。
今回は右から順番に並び替えてみましょう。
親要素にflex-direction: row-reverse;を設定します。
.flex_test-box {
flex-direction: row-reverse;
}See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
その他の配置方法
| 値 | 説明 | イメージ |
|---|---|---|
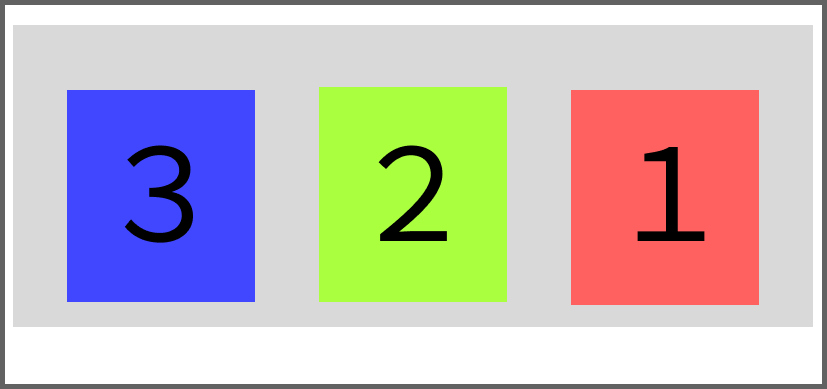
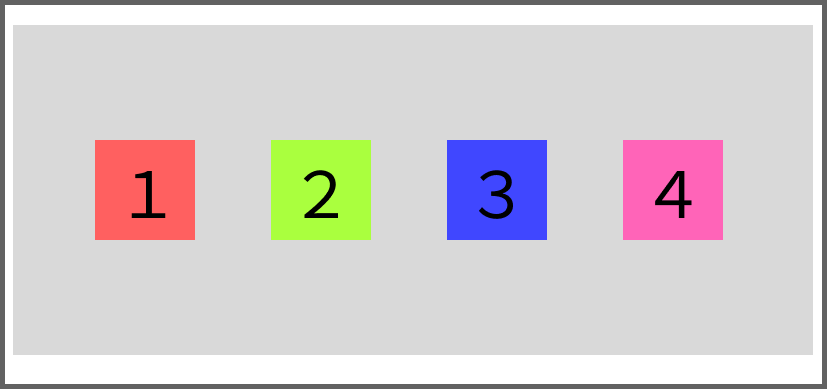
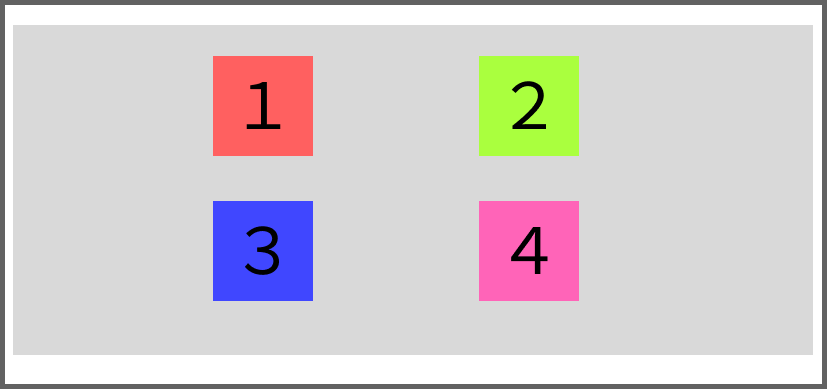
| row | 子要素(Flexアイテム)を左から右に配置します。 |   |
| row-reverse | 子要素(Flexアイテム)を右から左に配置します。 |   |
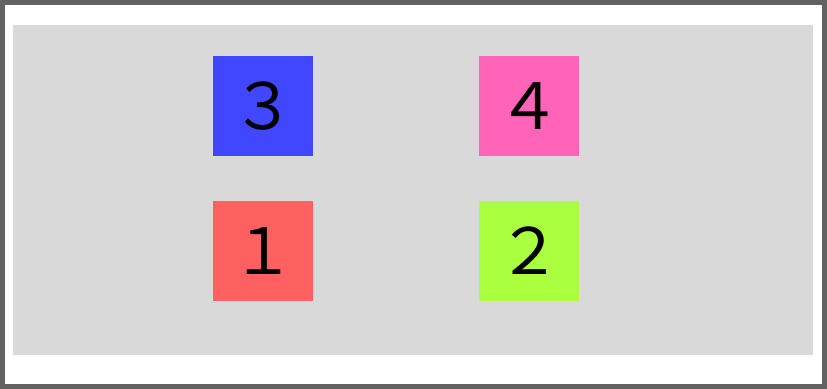
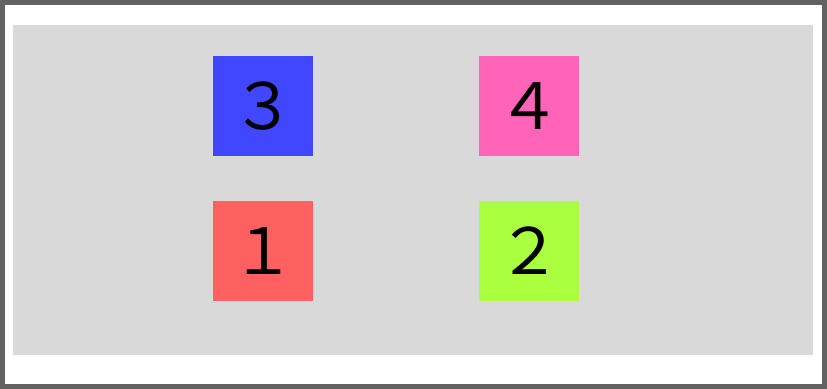
| column | 子要素(Flexアイテム)を上から下に配置します。 |   |
| column-reverse | 子要素(Flexアイテム)を下から上に配置します。 |   |
flex-wrapで折り返しを変更する方法
Flexboxは、デフォルトだと子要素を一行で表示できるように幅を調整するようになっています。
親要素にflex-wrapを指定することで、折り返して表示することが可能となります。
以下は、子要素を折り返すように設定しています。
.flex_test-box {
flex-wrap: wrap;
}その他の配置方法
| 値 | 説明 | イメージ |
|---|---|---|
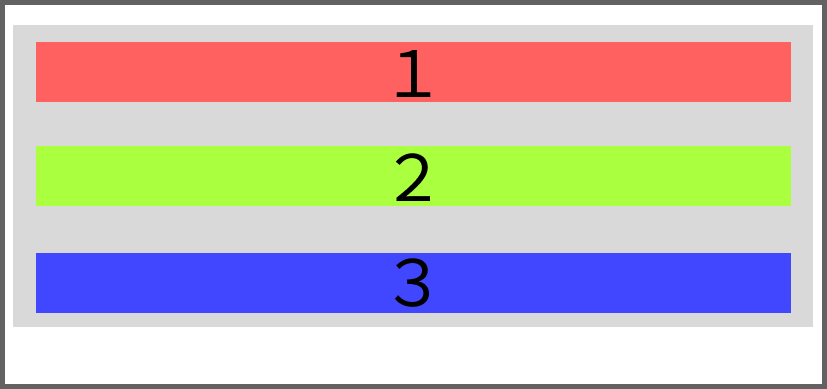
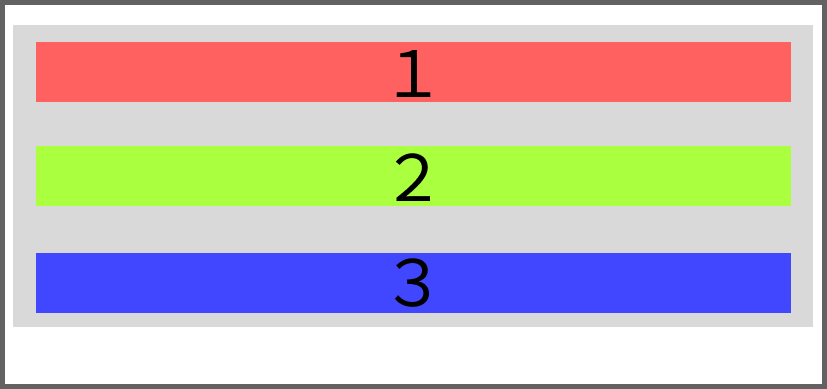
| nowrap | 子要素を折り返しせず 一行で配置します。 |   |
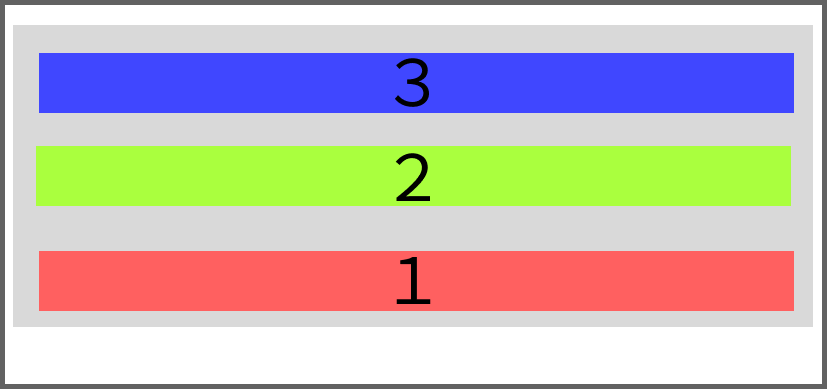
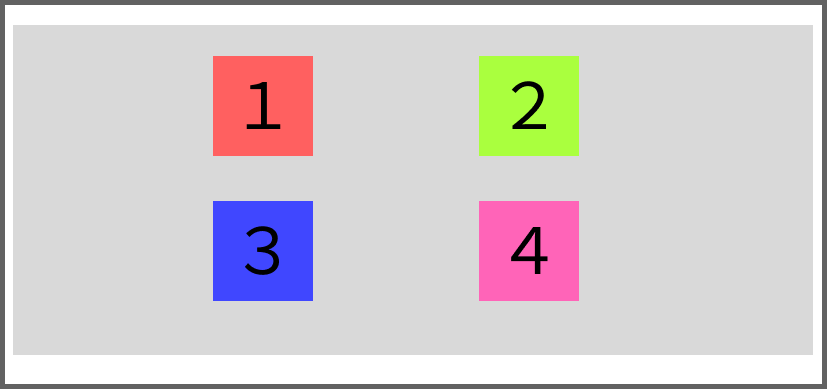
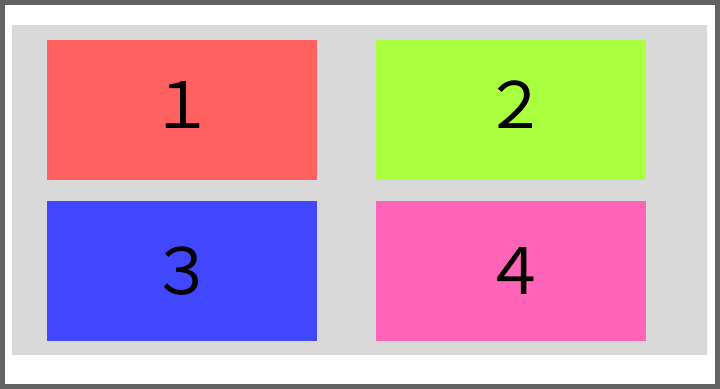
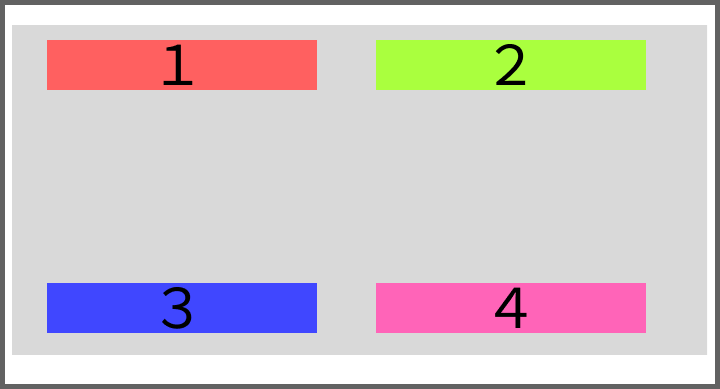
| wrap | 子要素を折り返し、 上から下への順で配置します。 |   |
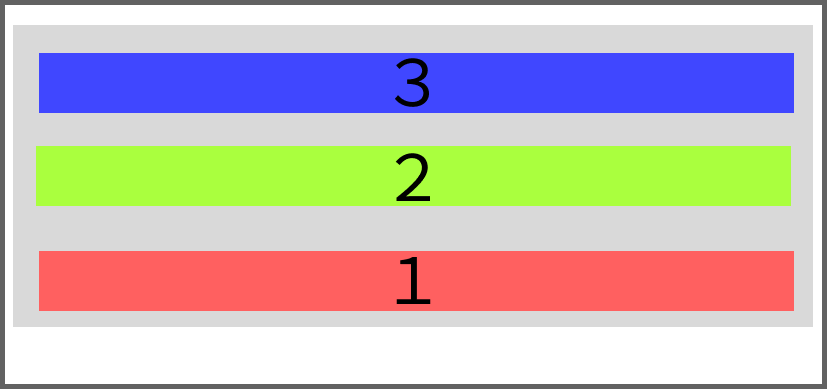
| wrap-reverse | 子要素を折り返し、 下から上への順で配置します。 |   |
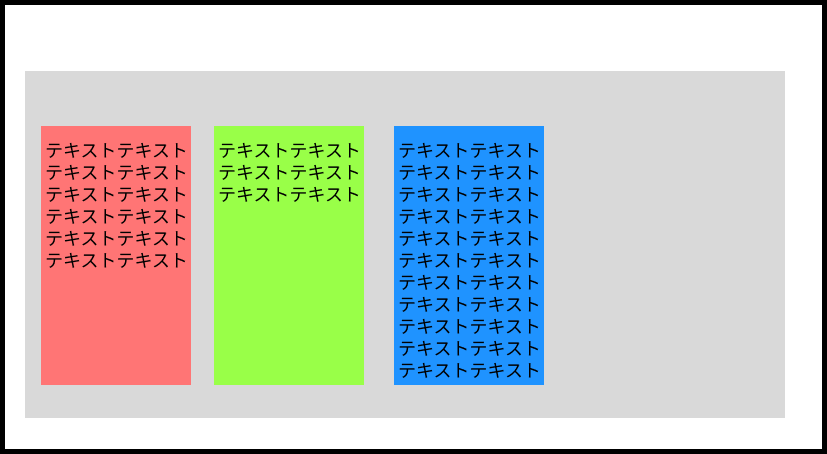
align-contentで複数行の揃えを変更する方法
align-contentは、フレックスボックス(Flexbox)のプロパティの1つで、複数行または複数列の位置やバランスを調整してくれます。
以下は、親要素の高さに合わせてバランスを調整させています。
.flex_test-box {
align-content:stretch;
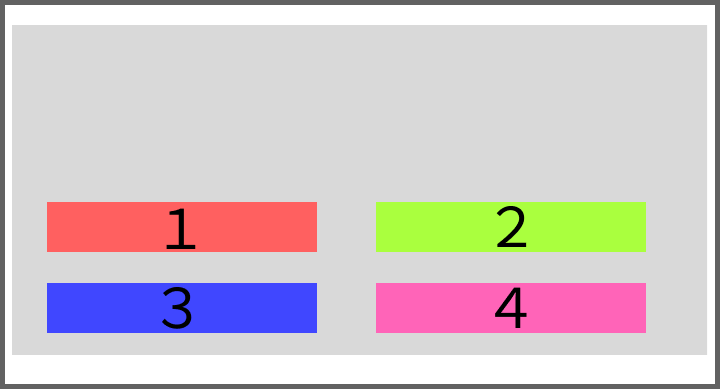
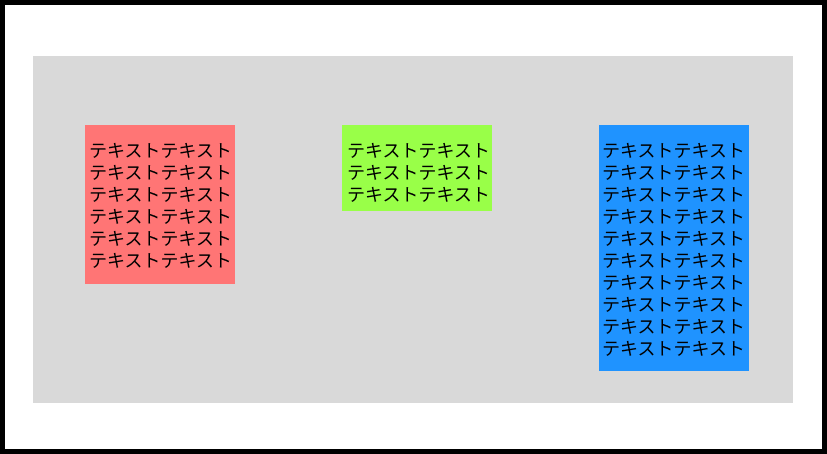
}| 値 | 説明 | イメージ |
|---|---|---|
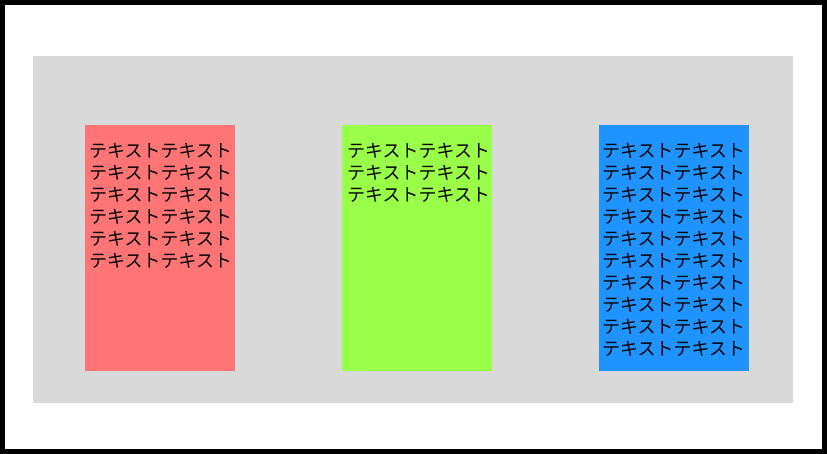
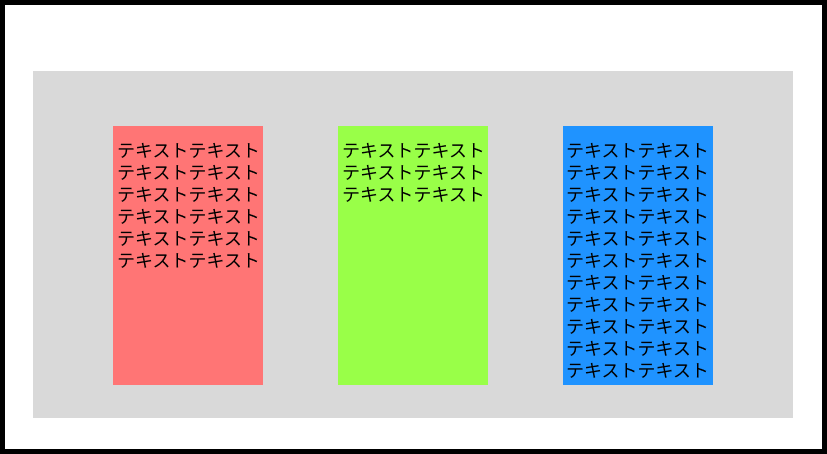
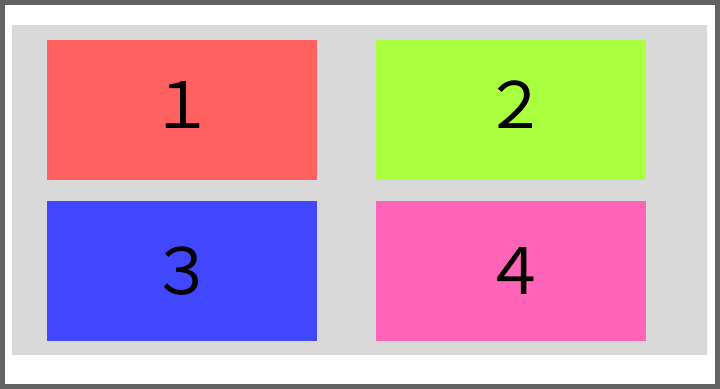
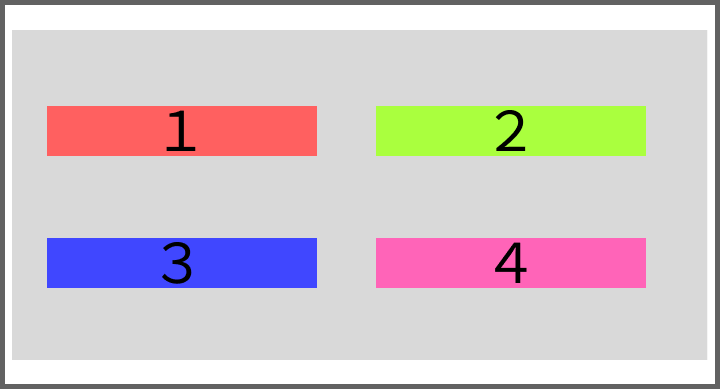
| stretch | 親要素の高さに合わせて、 綺麗に並ぶように広げて配置します。 |   |
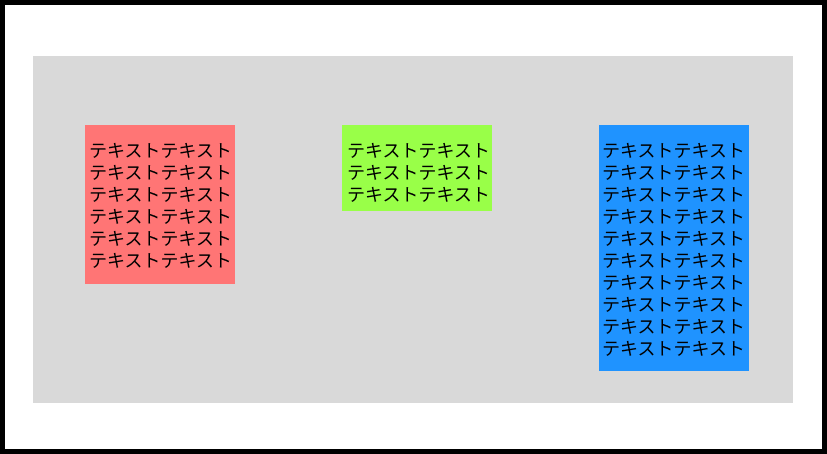
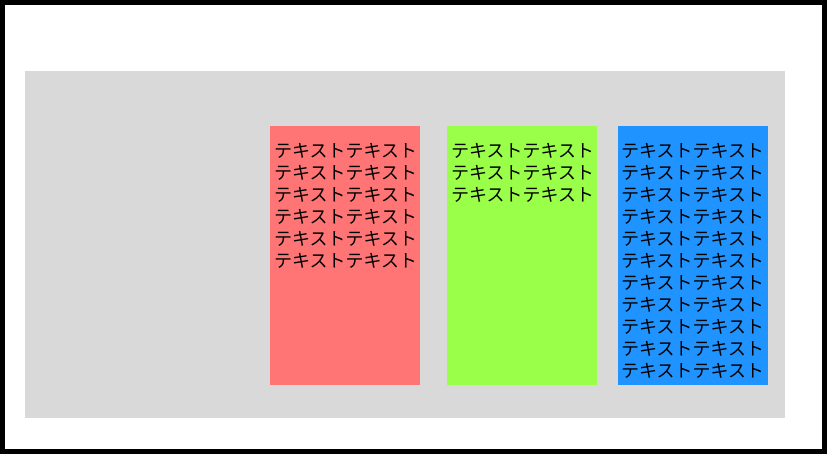
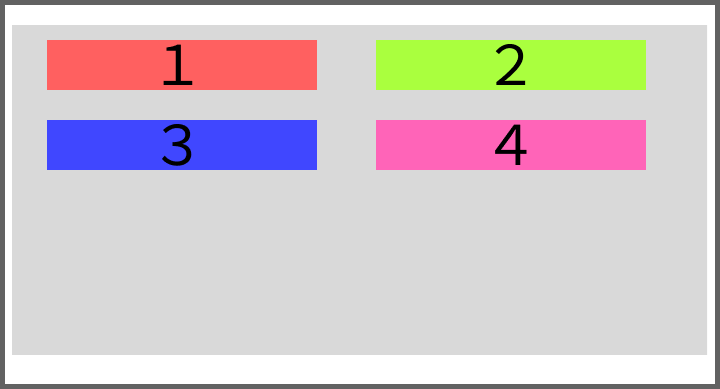
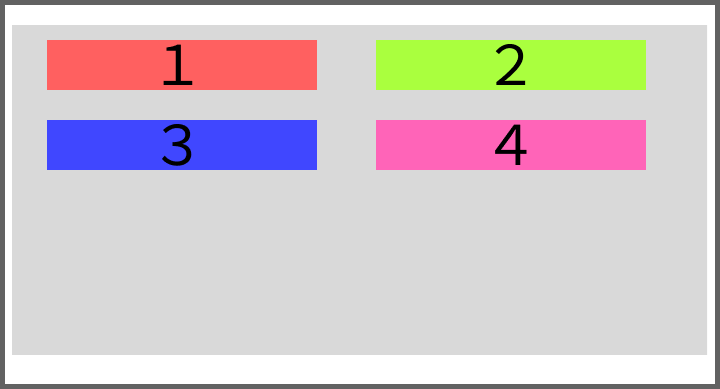
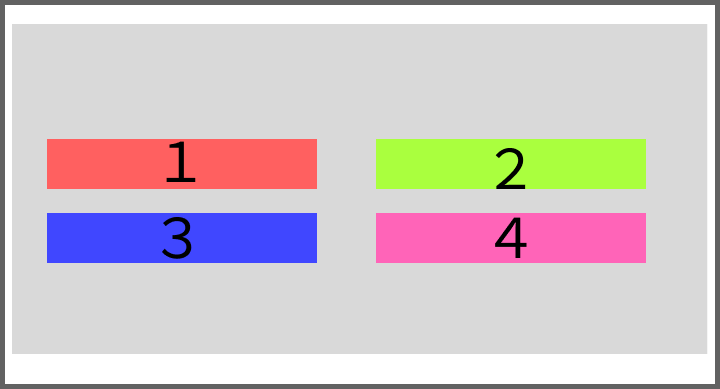
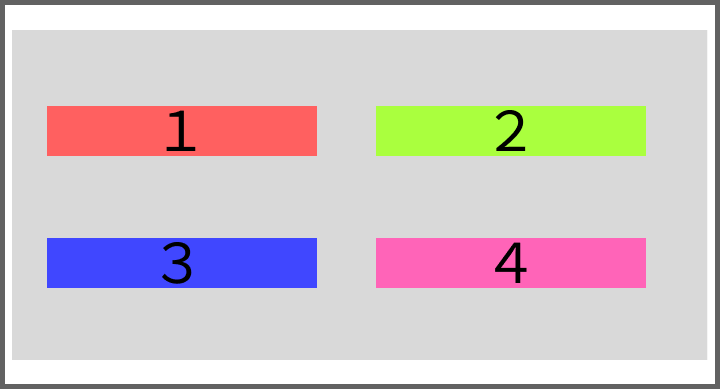
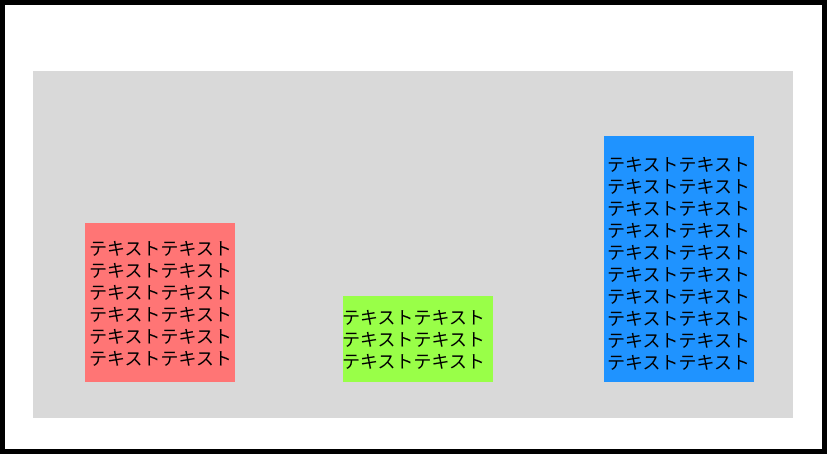
| flex-start | 親要素に対して、 上揃えで配置します。 |   |
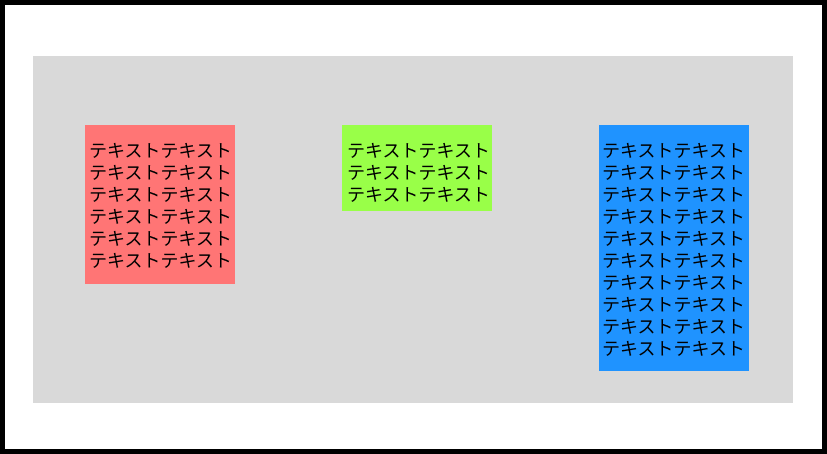
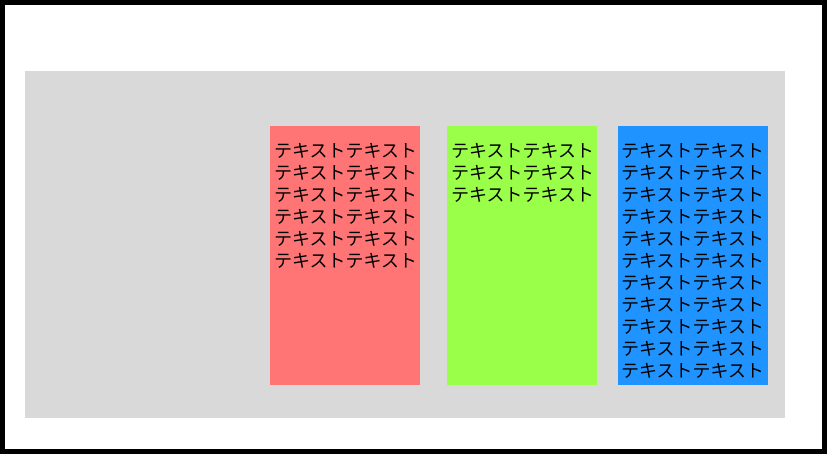
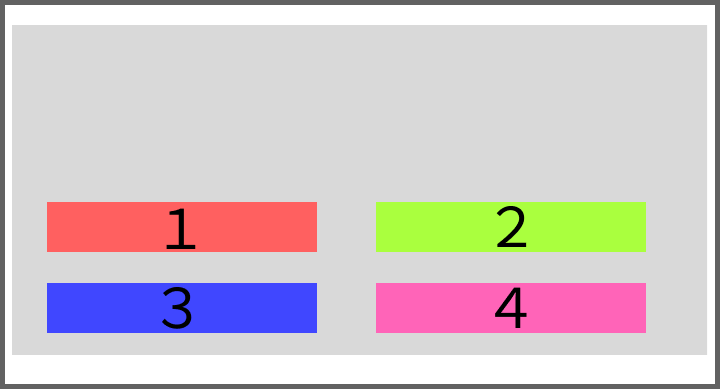
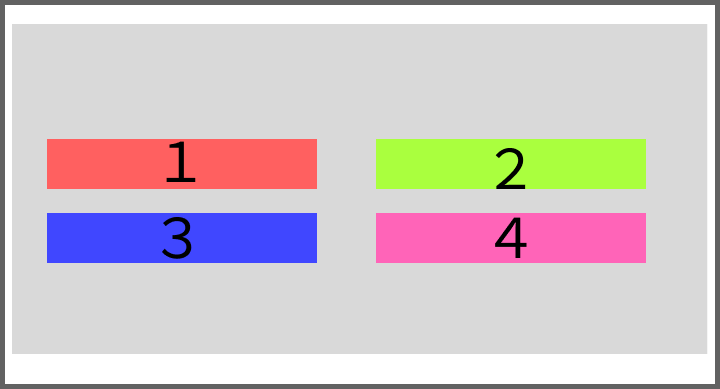
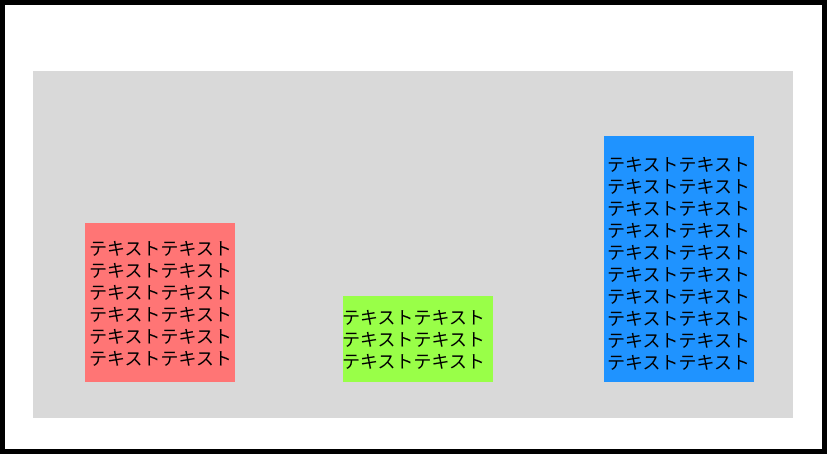
| flex-end | 親要素に対して 下揃えで配置します。 |   |
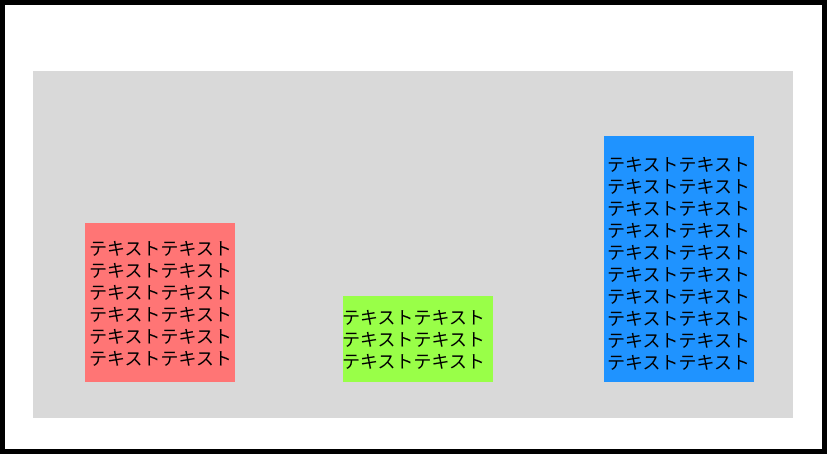
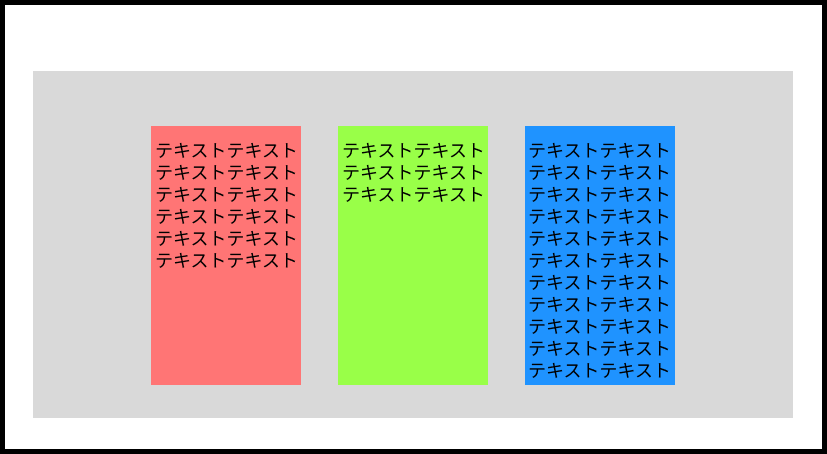
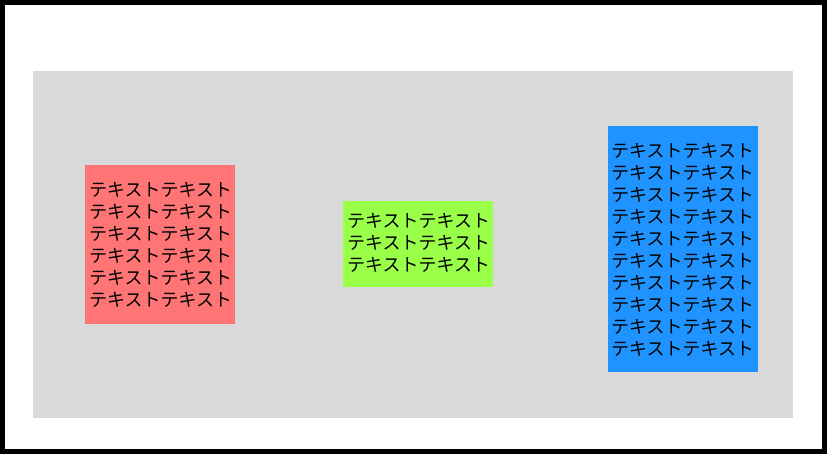
| center | 親要素の中央に配置します。 |   |
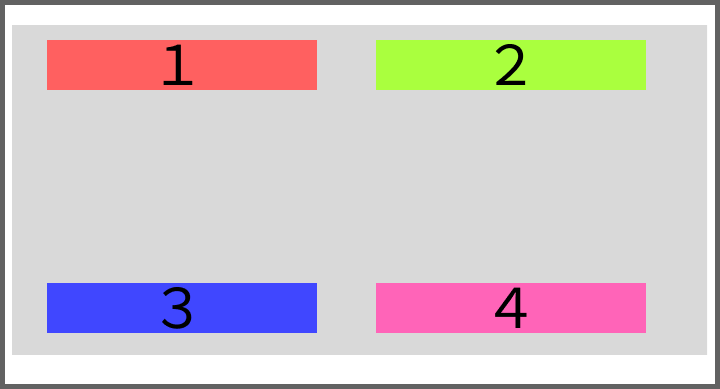
| space-between | 最初の要素と最後の要素を 親要素の一番端に配置し、 それ以外の要素は バランスよく配置します。 |   |
| space-around | 全ての要素を均等に 間を空けて配置します。 |   |
Flexboxの使い方:子要素に指定する詳細設定
次は、子要素に指定する設定について解説していきます。
orderで要素の並び順を調整する方法
orderプロパティは、フレックスボックス(Flexbox)内のフレックスアイテム(Flex Items)の表示順序を制御するために使用されるプロパティです。
子要素に数値で指定し、小さい順に並ぶようになります。
order: 1; // 数値で指定See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
このように子要素の順番を並び替えることができます。
flex-growで要素の幅を広げる方法
flex-growは子要素の大きさ調整のプロパティです。
デフォルトでは、フレックスアイテムのflex-growプロパティは0であり、余分なスペースを受け取りません。フレックスアイテムにflex-growプロパティを指定することで、フレックスアイテムが余分なスペースを取るために伸縮することができます。
指定した数値が大きいほど、幅は広くなります。
flex-grow: 1; //数値で指定

このように比率を指定して、どれだけ伸びるか設定できます。(2の要素に比率を指定)
flex-shrinkで要素の幅を縮ませる方法
flex-growなどと同じく、子要素の大きさ調整のプロパティです。
子要素をどれくらい縮ませるか比率で指定することができます。
flex-shrink: 1; //数値で指定 

このようなイメージで幅を調整することができます。
flex-basisで要素の大きさを単位指定する方法
flex-basisとは、子要素のサイズを指定するためのプロパティです。
widthと同じように、pxや%で明示的に幅を指定することができます。
flex-basis: 200px; //pxで指定See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
このように幅の指定を行うことができます。
align-selfで縦の揃えを子要素ごとに変更する方法
align-selfとは、簡単に言えばalign-itemsの子要素バージョンです。
子要素ごとに、縦の揃えを指定することができます。
今回は以下のコードでサンプルを作りました。
align-self: stretch;See the Pen Untitled by 山田誠也 (@xnihzqpk-the-looper) on CodePen.
その他の配置方法
| 値 | 説明 | イメージ |
|---|---|---|
| auto | 親要素のalign-itemsに合わせた配置になります。 | |
| stretch | 一番大きい高さに合わせて配置します。 |   |
| flex-start | 親要素に対して上揃えで配置します。 |   |
| flex-end | 親要素に対して下揃えで配置します。 |   |
| center | 親要素に対して中央揃えで配置します。 |   |



設定方法がいろいろあるので、自分にあったやり方で試してみてね。
Flexboxの活用方法
先ほど解説した設定方法は基本的な技術です。
Flexboxを応用できれば、さらにレイアウトの幅が広がります。
ここでは、Flexboxの応用でよく使われるレイアウトの作り方を解説します。
・上下左右の中央寄せ
・カード型レイアウト
・画像とテキストを交互に配置
上下左右の中央寄せ
上下左右の中央寄せは、justify-content: center;とalign-items: center;を同時に指定することで可能です。
<ul class="flexbox">
<li class="flex-item">要素1</li>
<li class="flex-item">要素2</li>
<li class="flex-item">要素3</li>
</ul>.flexbox {
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
align-items: center;
}
.flex-item {
list-style: none;
background: #ffbb1e;
color: #fff;
border: 1px solid #000;
padding: 50px;
margin: 0 20px;
}

このサンプルコードでは、3つの子要素を上下左右の中央に配置しています。
カード型レイアウト
カード型レイアウトは、記事のカードリンクに使われることが多いです。
以下のサンプルコードで実装しています。
<ul class="flexbox">
<li class="flex-item">
<a href="#">
<img src="https://picsum.photos/300/200" alt="">
<div class="flex-content">
<p class="flex-text">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<div class="flex-btn">続きを読む</div>
</div>
</a>
</li>
<li class="flex-item">
<a href="#">
<img src="https://picsum.photos/300/200" alt="">
<div class="flex-content">
<p class="flex-text">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<div class="flex-btn">続きを読む</div>
</div>
</a>
</li>
<li class="flex-item">
<a href="#">
<img src="https://picsum.photos/300/200" alt="">
<div class="flex-content">
<p class="flex-text">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<div class="flex-btn">続きを読む</div>
</div>
</a>
</li>
</ul>.flexbox {
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
align-items: center;
}
.flex-content {
padding: 20px;
}
.flex-item {
width: 25%;
list-style: none;
background: rgba(180, 179, 179, 0.204);
margin: 0 50px;
text-align: center;
}
.flex-text {
text-align: left;
padding-bottom: 40px;
}
.flex-btn {
color: #fff;
background: #ffbb1e;
padding: 5px;
margin: 0 30%;
border-radius: 5px;
}
a {
text-decoration: none;
}
img{
margin-top: 10px;
}

このように、画像、テキスト、ボタンで作られたカードを横並びにしています。



こういったカードリストってFlexboxで作っていたんだね!
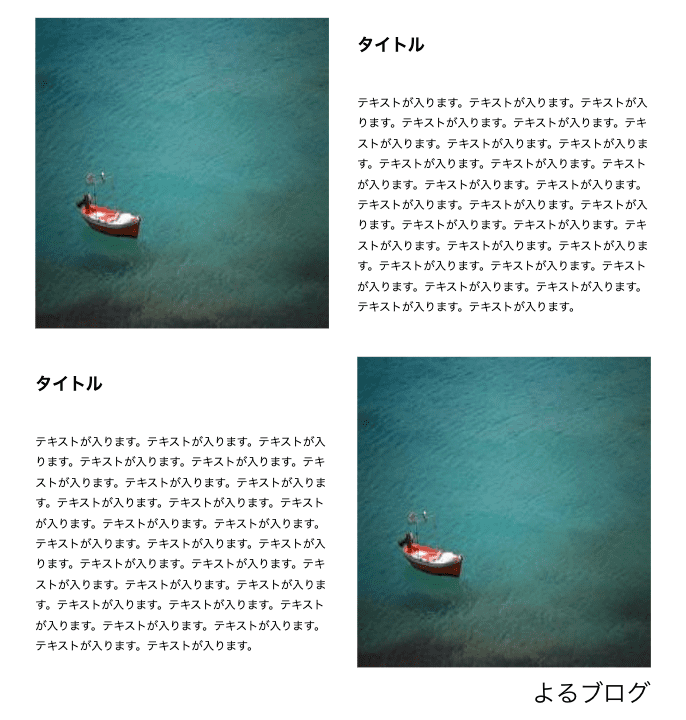
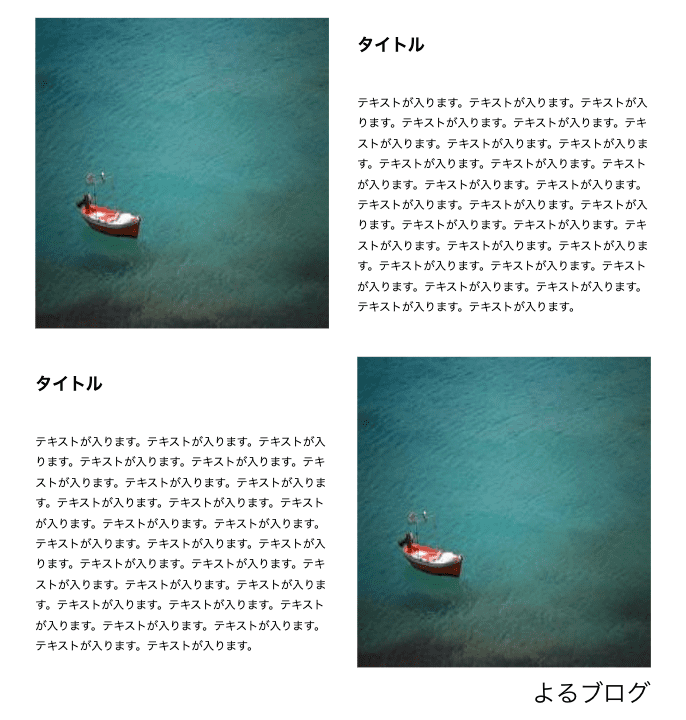
画像とテキストを交互に配置する
画像とテキストを左右交互に配置するレイアウトもよく見るレイアウトですね。
実装コードを見てみましょう。
<div class="flexbox">
<img class="flex-img" src="https://picsum.photos/300/200" alt="" class="flex-img">
<div class="flex-item">
<h2 class="flex-title">タイトル</h2>
<p class="flex-text">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</div>
<div class="flexbox">
<img class="flex-img" src="https://picsum.photos/300/200" alt="" class="flex-img">
<div class="flex-item">
<h2 class="flex-title">タイトル</h2>
<p class="flex-text">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
</div>.flexbox {
display: flex;
justify-content: center;
}
.flexbox:nth-child(even) {
flex-direction: row-reverse;
}
.flex-img {
width: 43%;
padding: 20px;
}
.flex-title {
font-size: 24px;
font-weight: bold;
padding-bottom: 30px;
}
.flex-item {
width: 43%;
justify-content: flex-start;
padding: 20px;
}
.flex-text {
line-height: 1.8rem;
}

このように、:nth-childの偶数・奇数の指定を使用します。:nth-childのような指定は擬似クラスといい、通常よりも高度なスタイルを実装できます。
まとめ
いかがだったでしょうか?
flexboxを活用することで、レイアウト作成を効率よく行えます。
慣れるまでは色々と難しい箇所もあるかもしれませんが、使っているうちに慣れてくるので練習してみてください。
上手に扱えるようになれば、あなたのコーディングスキルは飛躍的に向上しますよ!



Flexboxかなり便利な手法だね!私も練習してみます!



コツコツ継続的に頑張っていきましょう!