皆さんはコードを書く時、インデントはスペース2つ分開けますか?それとも4つ分?
人によっていろんなコードがあると思いますが、チームで開発する時みんなが自由に書いていたら
コードがぐちゃぐちゃになりますよね(笑)
そんな時に活躍するのがEditorConfigです!
今日はEditorConfigをご紹介していきたいと思います。
目次
EditorConfigとは
EditorConfigは、複数のプログラマーが同じプロジェクトで作業する場合に、コードスタイルを統一するための設定ファイルです。EditorConfigを使用することで、プロジェクト内のすべてのファイルが同じコードスタイルを使用するため、コードが一貫して見え、コードスタイルに関する議論を回避することができます。
設定できる項目としては、インデント、タブの幅、改行コードなどがあります。
EditorConfigを使うメリット
- .editorconfigファイルをプロジェクトに配置することで、エディタの設定を自動的に適用できる。
- タブ幅、改行コード、インデントスタイルなど、複数の設定を自動的に適用できる。
- 複数のプログラミング言語に対応していて、拡張子に基づいて設定を自動的に適用することができる。
- 異なるエディタやIDEでも使用することができる。つまり、同じプロジェクトを複数のエディタで使用している場合でも、同じ設定が自動的に適用される。
- 開発者がコードスタイルに関する問題を迅速かつ正確に解決することを可能にし、プロジェクトごとの手動設定を削減することができる。
EditorConfigが使えるエディタ
- Visual Studio Code
- Atom
- Sublime Text
- Emacs
- Vim
- IntelliJ IDEA
- Android Studio
- Eclipse など
EditorConfigの設定方法
下記は.editorconfigファイルの例です。
# EditorConfig is awesome: <https://EditorConfig.org>
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[*.js]
indent_style = tab
# Indentation override for all JS under lib directory
[lib/**.js]
indent_style = space
indent_size = 2root = true- ルートディレクトリであることを示します。EditorConfigファイルがプロジェクト内のどの場所にあっても、ルートディレクトリからの相対パスで定義されることを示します。
- ルートディレクトリであることを示します。EditorConfigファイルがプロジェクト内のどの場所にあっても、ルートディレクトリからの相対パスで定義されることを示します。
[*]- すべてのファイルタイプに適用される設定を示します。
- すべてのファイルタイプに適用される設定を示します。
end_of_line = lf- Unixスタイルの改行を使用することを示します。
- Unixスタイルの改行を使用することを示します。
insert_final_newline = true- ファイルの最後に改行を追加することを示します。
- ファイルの最後に改行を追加することを示します。
[*.py]- Pythonファイルに適用される設定を示します。
- Pythonファイルに適用される設定を示します。
indent_style = space- スペースをインデントに使用することを示します。
- スペースをインデントに使用することを示します。
indent_size = 4- インデントのサイズが4であることを示します。
- インデントのサイズが4であることを示します。
[*.js]- JavaScriptファイルに適用される設定を示します。
- JavaScriptファイルに適用される設定を示します。
indent_style = tab- タブをインデントに使用することを示します。
- タブをインデントに使用することを示します。
[lib/**.js]- “lib”ディレクトリ以下にあるJavaScriptファイルに適用される設定を示します。
- “lib”ディレクトリ以下にあるJavaScriptファイルに適用される設定を示します。
EditorConfigの導入方法
今回は、Visual Studio CodeでのEditorConfigの導入方法をご紹介します。
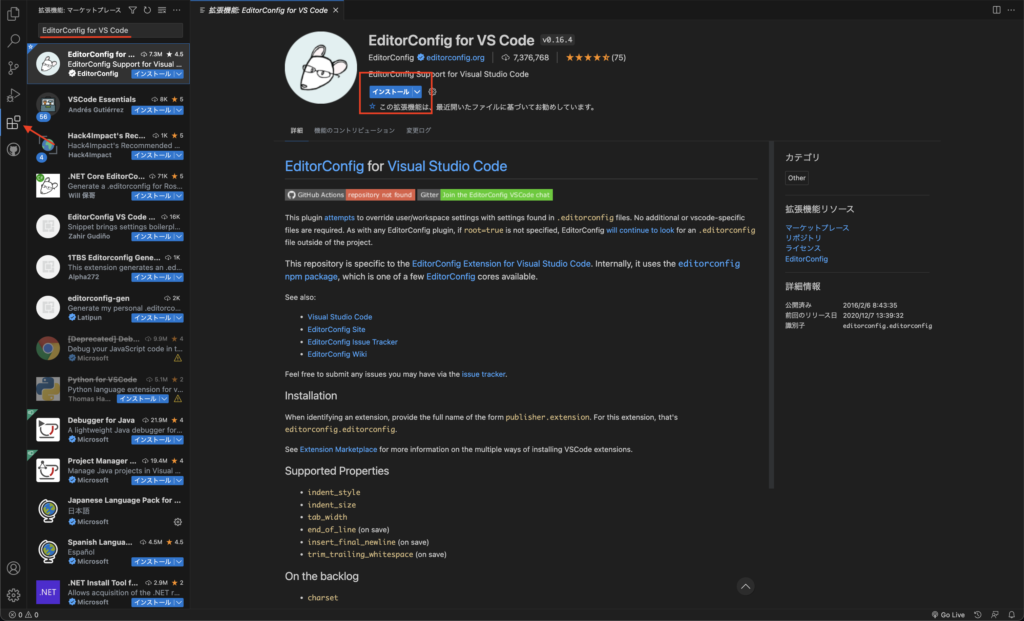
拡張機能検索から「EditorConfig for VS Code」と検索しましょう。
ネズミのアイコンのものがEditorConfigになりますのでインストールして下さい。

インストールが完了したら、.editorconfigファイルを作成していきましょう。
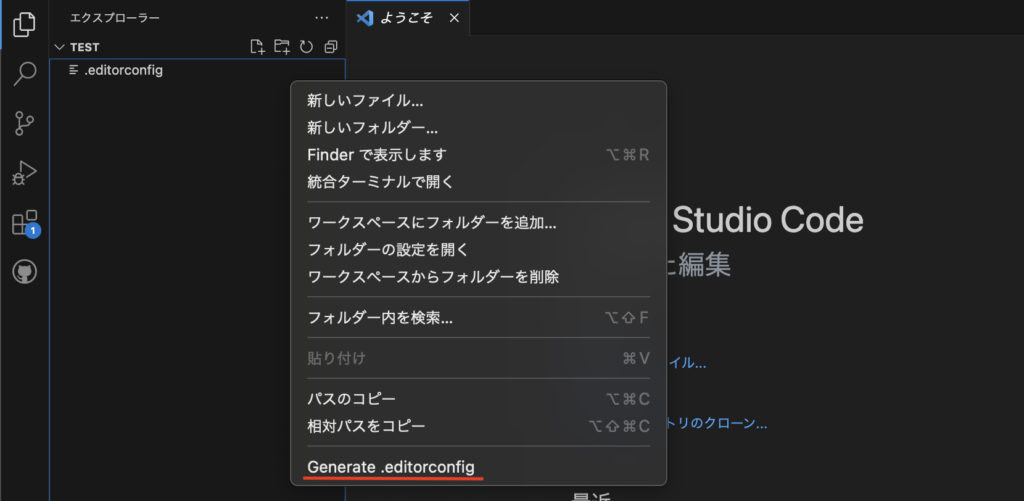
青枠のところで右クリックし、「Generate .editorconfig」をクリックするとファイルが作成されます。
後は、プロジェクトに合わせてファイルを編集します。

今日はEditorConfigをご紹介させて頂きました。
まだ導入していない方はぜひ試してみて下さい!